The WordPress Site Editor allows you to design and customize the overall layout and appearance of your website using a visual, block-based interface. This guide will walk you through the steps to use the Site Editor effectively to create and manage your site’s templates and styles.
What is the Site Editor?
The Site Editor (also known as Full Site Editing or FSE) is a powerful tool in WordPress that lets you edit all parts of your site, including headers, footers, and other template parts, using blocks. It provides a unified experience for designing your entire site within the WordPress dashboard.
Step 1: Accessing the Site Editor
- Log in to Your WordPress Dashboard: Navigate to
http://yourdomain.com/wp-adminand log in with your username and password. - Navigate to the Site Editor: In the left-hand menu, go to
Appearance > Editor. This will open the Site Editor.

Step 2: Exploring the Site Editor Interface
- Top Toolbar: The top toolbar provides options for saving changes, previewing your site, and managing templates and template parts.
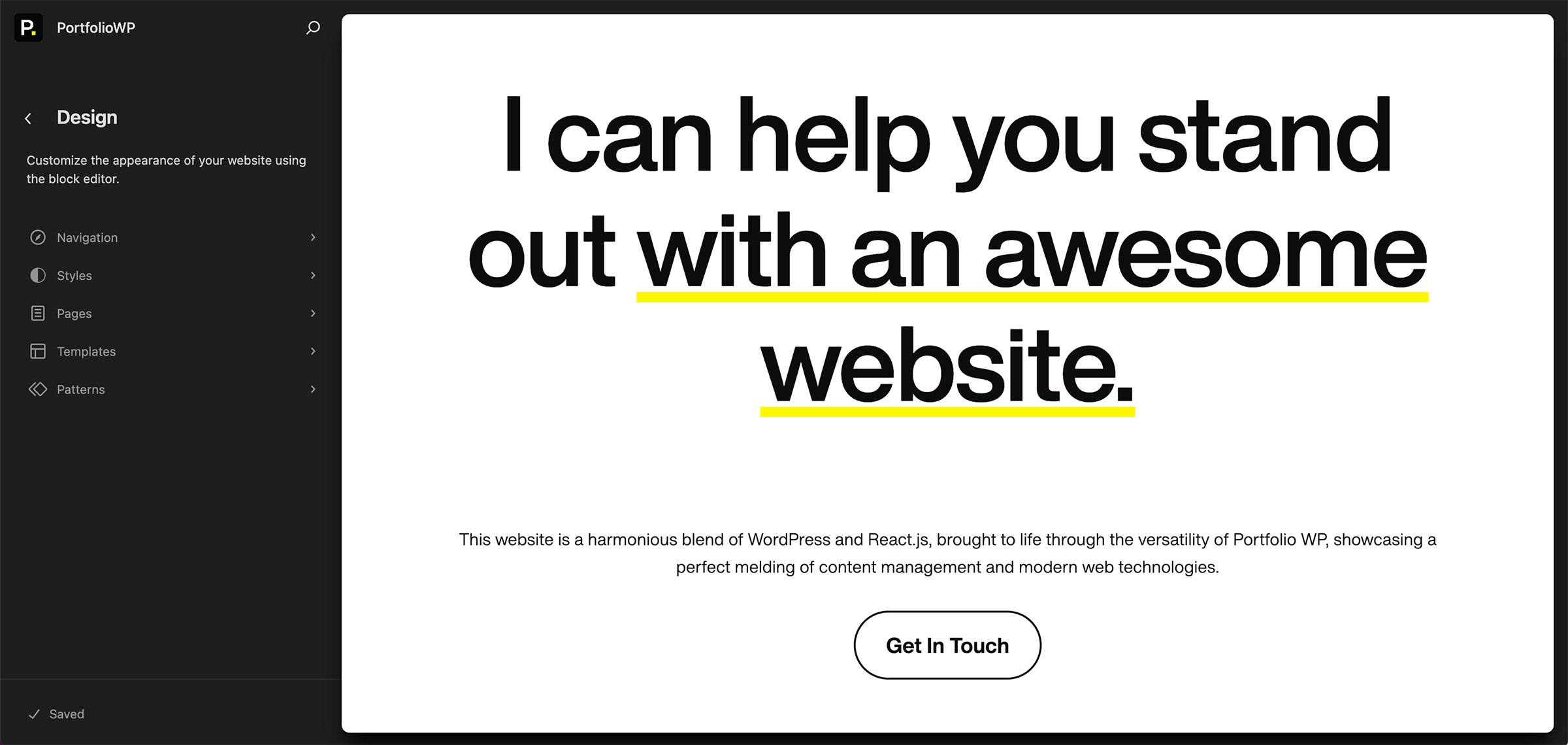
- Sidebar: The sidebar contains tools for navigating between navigation, pages, templates, patterns, and global styles.
- Canvas Area: The main canvas area is where you’ll see a live preview of your site and make edits.
Step 3: Editing Templates
- Select a Template: In the sidebar, click on
Templatesto see a list of available templates, such as the homepage, single post, archive pages, etc. Click on the template you want to edit. - Edit Template Blocks: Once the template loads in the canvas area, you can click on any block to edit its content and settings. Use the block toolbar and settings panel to make changes.
- Add New Blocks: Click the
+(Add Block) button in the top left corner to insert new blocks into your template. Drag and drop blocks to arrange them as needed.
Step 4: Editing Template Parts
- Select a Template Part: In the sidebar, click on
Patterns > All Template Partsto see a list of reusable template parts, such as headers and footers. Click on the template part you want to edit. - Edit Template Part Blocks: Similar to editing templates, click on any block within the template part to edit its content and settings.
- Save Changes: After making your edits, click the
Savebutton in the top right corner to save changes to the template part.
Step 5: Customizing Global Styles
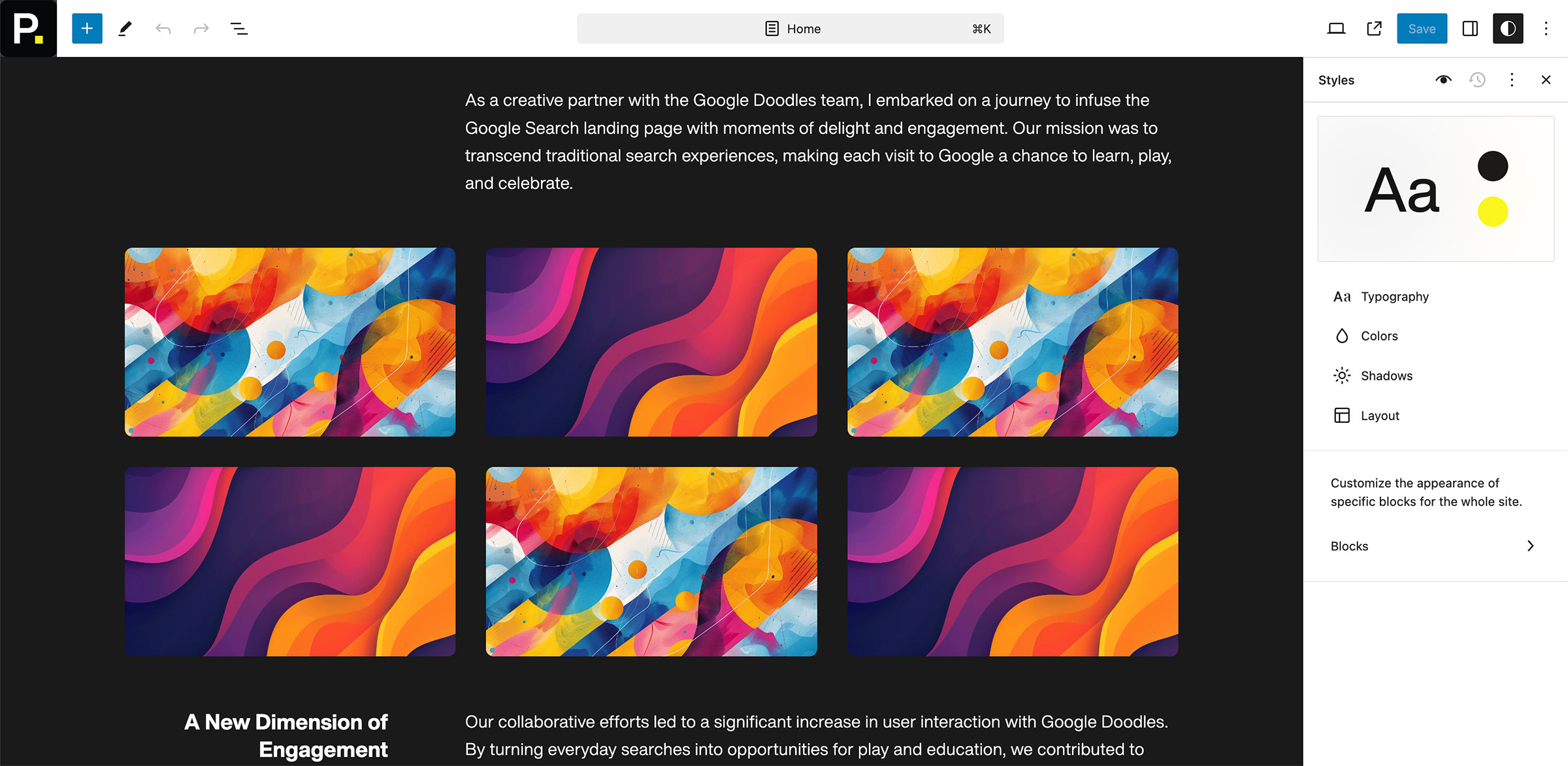
- Open Global Styles: In the top toolbar, click the
Stylesbutton (often represented by a half-filled circle) to open the global styles panel. - Customize Styles: Use the options in the global styles panel to customize the typography, colors, and layout for your entire site. Changes made here will apply globally across all templates and template parts.
- Save Changes: Click the
Savebutton in the top right corner to save your global style changes.

Step 6: Previewing and Publishing Changes
- Preview Your Site: To see how your changes will look on the live site, click the
Previewbutton in the top toolbar. This will open a preview of your site in a new tab. - Publish Changes: Once you’re satisfied with your changes, click the
Savebutton in the top right corner. Confirm the changes to publish them to your live site.
Tips for Using the Site Editor
- Experiment with Different Layouts: Try out different block combinations and layouts to find what works best for your site.
- Use Patterns: Utilize pre-designed block patterns to quickly build complex layouts.
- Save Reusable Blocks: If you have a block or block combination you use frequently, save it as a reusable block for easy insertion in the future.
- Use the List View: The List View is located in the left-hand panel after clicking the
 icon at the top of the editor. It’s an extremely useful tool for locating and arranging your blocks into your desired order.
icon at the top of the editor. It’s an extremely useful tool for locating and arranging your blocks into your desired order.
Troubleshooting
- Changes Not Saving: If changes are not saving, ensure you have the necessary permissions and try clearing your browser cache.
- Blocks Not Displaying Correctly: Make sure your theme supports the blocks you are using. Some themes may have limitations on certain block styles.
Support
If you encounter any issues or have questions about using the Site Editor, please contact our support team.