The header template part is a crucial element of your WordPress site, as it appears at the top of every page and often contains important elements like your logo, site title, and navigation menu. This guide will walk you through the steps to customize the header template part using the Site Editor.
Step 1: Accessing the Header Template Part
- Log in to Your WordPress Dashboard: Navigate to
http://yourdomain.com/wp-adminand log in with your username and password. - Navigate to the Site Editor: In the left-hand menu, go to
Appearance > Editor. This will open the Site Editor. - Select the Header Template Part: In the sidebar, click on
Patterns > All Template Partsand then selectHeaderfrom the list of template parts.
Step 2: Adding a Logo
- Upload or Select Logo: Click on the
Site Logoblock you inserted. You can upload a new logo image from your computer or select one from your media library. - Adjust Logo Settings: Use the block settings panel on the right to adjust the size, alignment, and other properties of the logo.
Step 3: Adding a Site Title
- Edit Site Title: Click on the
Site Titleblock to edit the text. This block automatically displays the title of your site, which you can customize in the WordPress settings if needed. - Adjust Site Title Settings: Use the block settings panel to customize the typography, color, and alignment of the site title.
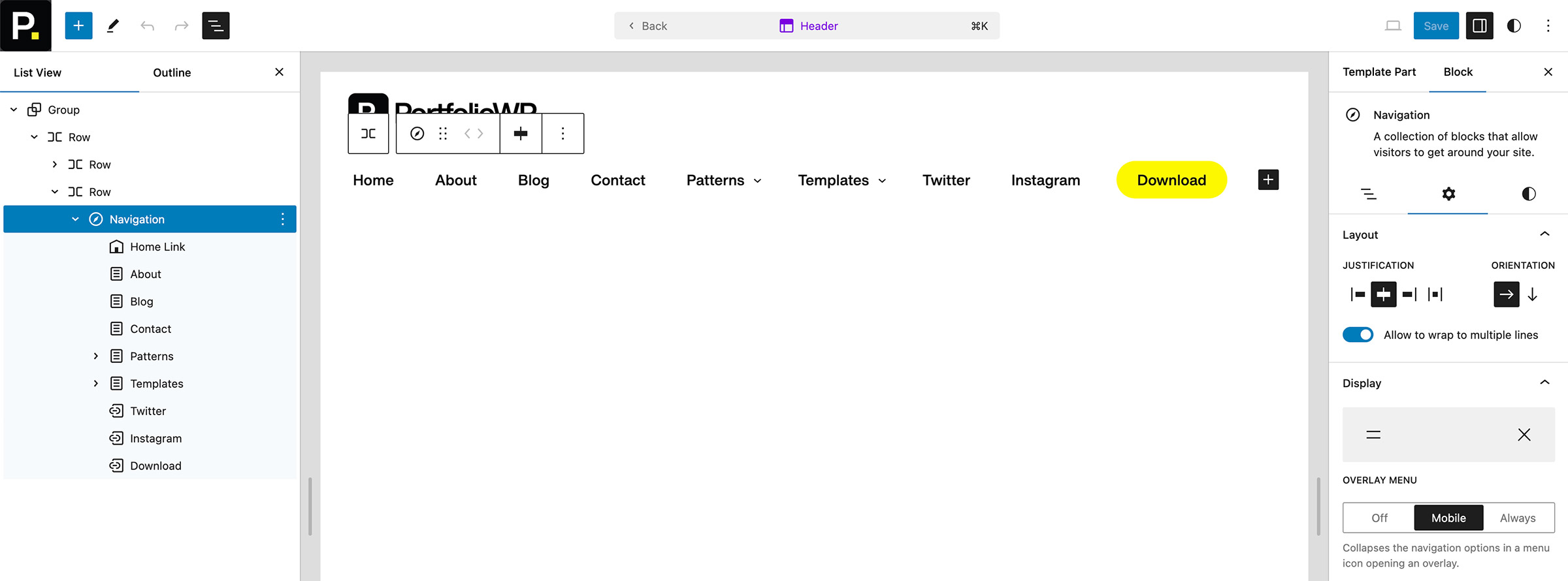
Step 4: Adding a Navigation Block

- Create or Select Menu: Click on the
Navigationblock to open the menu settings. You can create a new menu or select an existing menu from your WordPress menu settings. - Add Menu Items: Add links to pages, posts, categories, or custom URLs to your menu. Use the block settings panel to customize the layout, colors, and typography of the navigation menu.
- Additional Options: Change the block settings to change link colors, text sizes, mobile menu settings, spacing, and more.
Step 5: Adjusting the Layout
- Arrange Blocks: Drag and drop the blocks within the header to arrange them in the desired order. You can place the logo, site title, and navigation block next to each other or stack them vertically.
- Use Group and Columns Blocks: For more complex layouts, you can use the
Groupblock to group multiple blocks together or theColumnsblock to create a multi-column layout. Insert these blocks and then place the logo, site title, and navigation block inside them. - Customize Spacing: Use the block settings panel to adjust the spacing between elements. You can add padding and margins to ensure a well-balanced layout.
Step 6: Saving and Previewing Changes
- Save Changes: After customizing your header, click the
Savebutton in the top right corner to save your changes. - Preview Your Site: To see how your new header looks on the live site, click the
Previewbutton in the top toolbar. This will open a preview of your site in a new tab.
Tips for Customizing Your Header
- Consistency: Ensure the header design is consistent with the overall style of your site.
- Readability: Make sure the text in your header is readable and contrasts well with the background.
- Responsive Design: Check how your header looks on different devices (desktop, tablet, mobile) to ensure it’s responsive.
Troubleshooting
- Blocks Not Aligning Correctly: Use the block settings panel to adjust alignment and spacing. You can also use the
GrouporColumnsblocks for better control over layout. - Logo Not Displaying: Ensure the logo image is properly uploaded and selected. Check the block settings to adjust size and alignment.
Support
If you encounter any issues or have questions about changing the header template part, please contact our support team.