The custom Portfolio Block allows you to display a selected post type and taxonomy within a masonry-style layout. This guide will walk you through the various settings and options available for customizing the Portfolio Block.

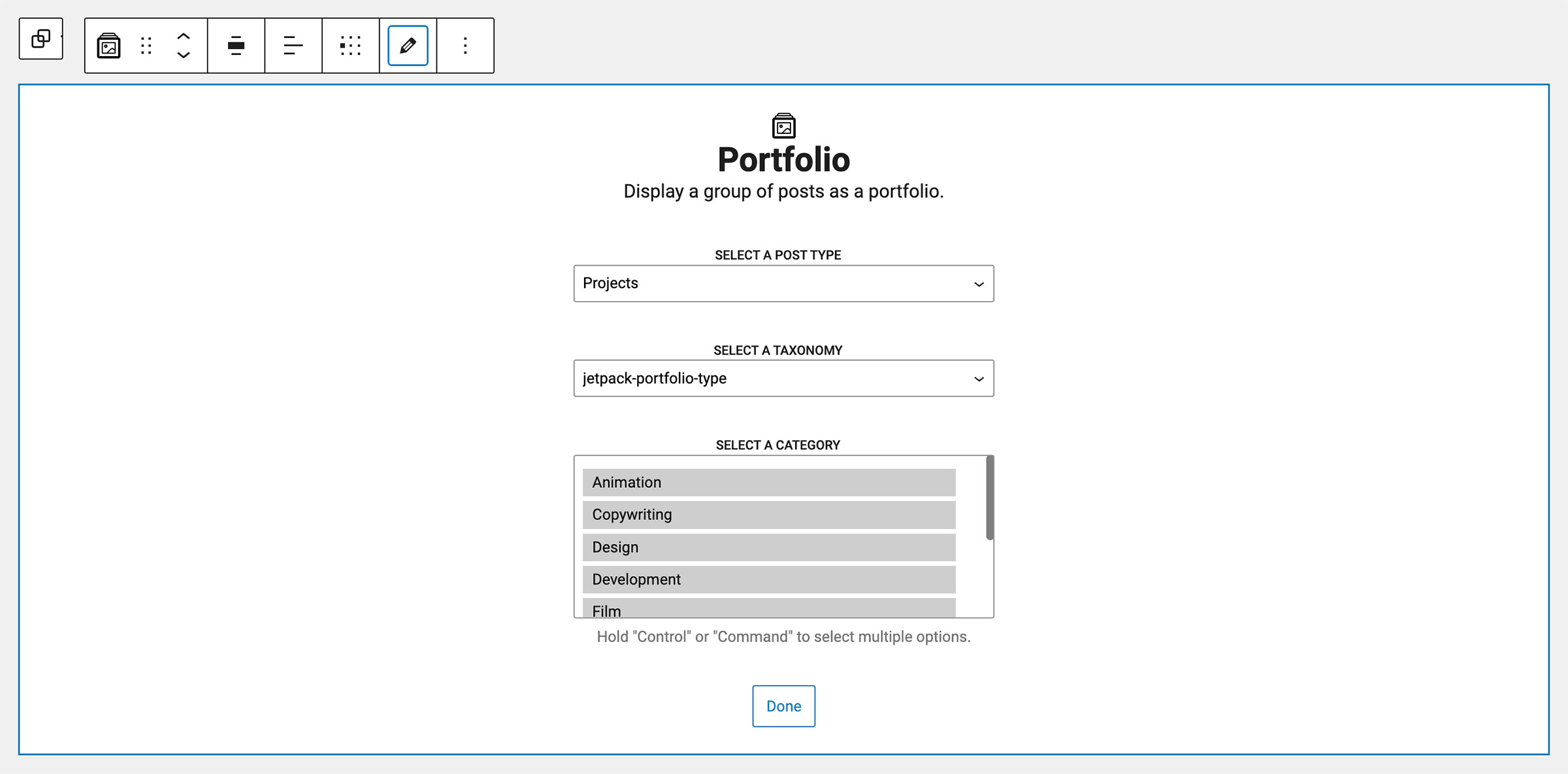
Block Setup
The Block Setup options appear when the Portfolio Block is first added to your content, and it displays the options for choosing your desired post type and taxonomy to display as a portfolio. These options are crucial to the display of your portfolio.
Please Note: You must have featured images applied to the published posts for the selected post type in order for the portfolio to display properly. If no content is displayed, you may need to click the “pencil” icon within the Block Controls to change the post type or taxonomy, or you may need to add featured images to the posts of your selected post type.

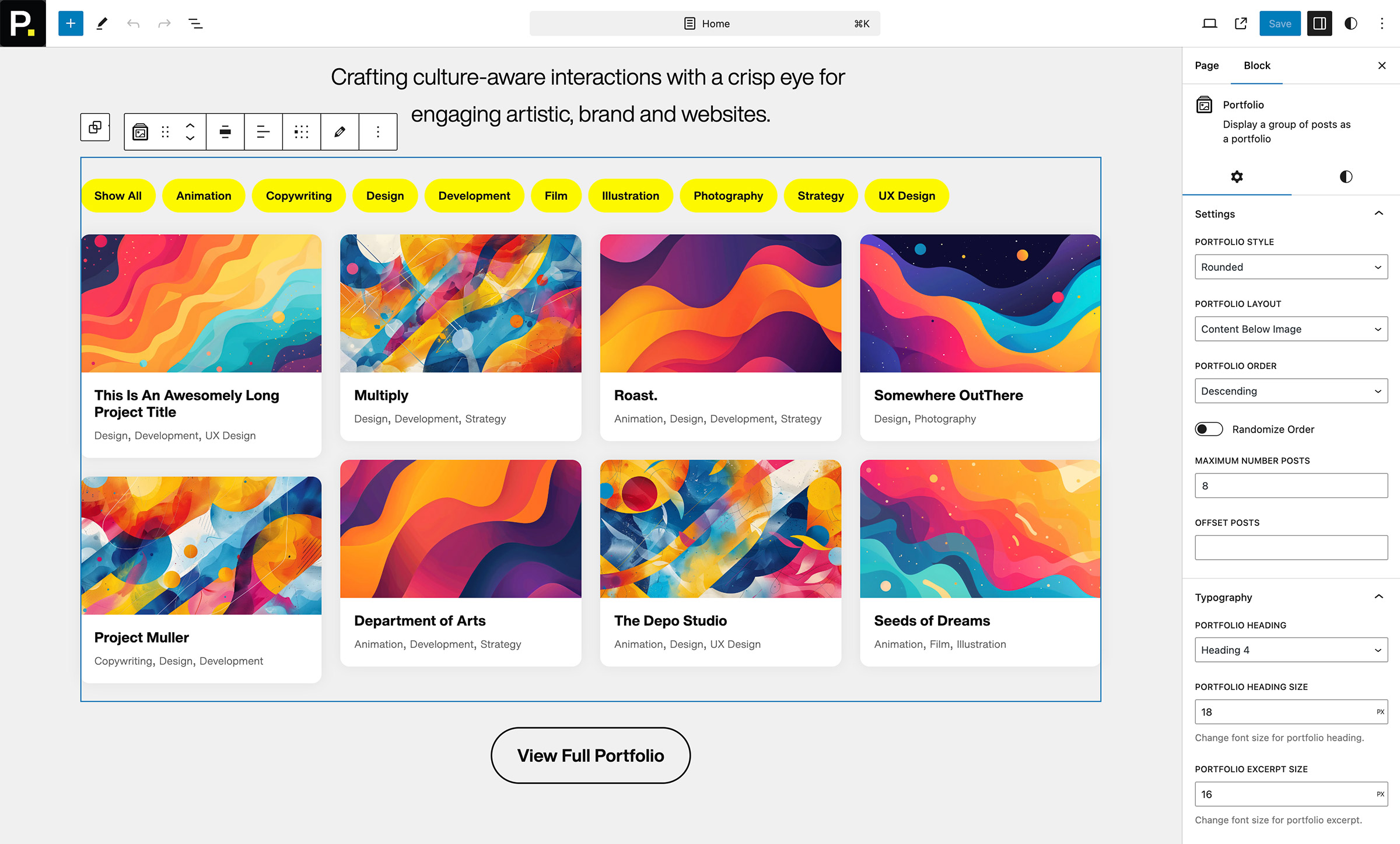
Block Options
The list below is a reference of the options available within the Portfolio Block, and descriptions of their functionality.
Settings
- Portfolio Style – Choose from different style presets to define the overall look of the portfolio.
- Options: Minimal, Modern, Rounded, Bordered
- Portfolio Layout – Select the layout for where the content is displayed relative to the image.
- Content Overlay: Content is displayed on top of the image.
- Content Below Image: Content is displayed below the image.
- Content Above Image: Content is displayed above the image.
- Portfolio Order – Select the order in which posts are displayed.
- Ascending: Displays your most recent posts at the bottom.
- Descending: Displays your most recent posts at the top.
- Randomize Order – Toggle this option to randomize the display order of the posts.
- Maximum Number Posts – Set the maximum number of posts to be displayed.
- Offset Posts – Input the number of posts to offset the display, useful for pagination or excluding initial posts.
Typography
- Portfolio Heading – Select the HTML element for the portfolio title heading.
- Options: h1, h2, h3, h4, h5, h6
- Portfolio Heading Size – Set the pixel size of the portfolio title heading.
- Portfolio Excerpt Size – Set the pixel size of the portfolio excerpt text.
Display Options
- Filter Portfolio by Taxonomy – Toggle this option to allow posts to be filterable using taxonomies. Requires using the Portfolio post type with different Project Types applied or a category with subcategories.
- Filter Search Field – Toggle this option to display a search field for filtering posts. Visible only if Filter Portfolio by Taxonomy is enabled.
- Portfolio Title – Toggle this option to hide or display the post title.
- Portfolio Categories – Toggle this option to hide or display categories.
- Portfolio Excerpt – Toggle this option to hide or display the post excerpt.
- Pinterest Button – Toggle this option to hide or display the ‘Pin’ icon for sharing on Pinterest.
- Portfolio Link – Toggle this option to wrap the portfolio image in a link that directs to the post.
- Show Content On Hover – Toggle this option to hide the post content until the post image is hovered over.
- Portfolio Pagination – Toggle this option to hide or display the portfolio pagination.
Layout Options
- Masonry Layout – Toggle this option to enable or disable the masonry script for a masonry-style layout.
- Columns – Set the number of columns for the portfolio, ranging from 1 to 6.
- Gutter Width – Set the gutter spacing between portfolio posts. The default is 24 pixels.
Color Options
- Title Color – Change the text color of the post titles.
- Excerpt Color – Change the text color of the post excerpts.
- Pin Icon Color – Change the color of the Pinterest “pin” icon.
- Background Color – Change the background color of the portfolio.
- Button Text Color – Change the text color of buttons in the portfolio.
- Button Background Color – Change the background color of buttons in the portfolio.
- Hover Overlay Background – Change the color of the overlay that appears when hovering over a portfolio post image link.
- Hover Overlay Opacity – Set the opacity of the hover overlay, ranging from 0 (fully transparent) to 100 (fully opaque).
By using these settings, you can customize the appearance and functionality of the Portfolio Block to fit your site’s design and requirements. If you have any questions or need further assistance, please contact our support team.